Vue components using an HTML-like file format called Single-File Component (also known as *.vue files, abbreviated as SFC). It encapsulates the component’s logic (JavaScript), template (HTML), and styles (CSS) in a single file.
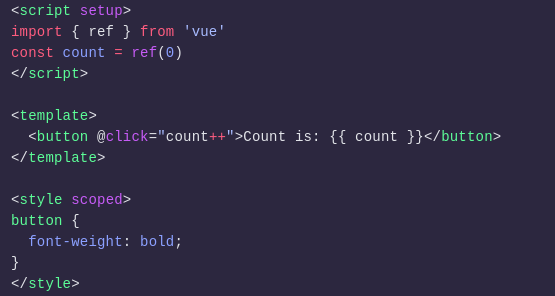
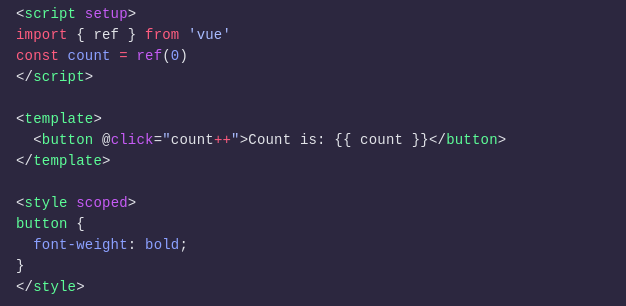
Here’s the example:

It is the recommended way to author Vue components if your use case warrants a build setup.
As you can see in above example, there are 3 sections
- Script Section – This section mostly used for declaring and imports variables and files respectively.
And we write our logic in the script section only. - Template section – This section mostly used for writing HTML.
- Styling section – This section mostly used for writing styling of HTML content.
Vue application instance creation
Every Vue application starts by creating a new application instance with the createApp function:
<div id="app">
<button @click="count++">{{ count }}</button>
</div>js
import { createApp } from 'vue'
const app = createApp({
data() {
return {
count: 0
}
}
})
app.mount('#app')